
§12. Rubik's Cube
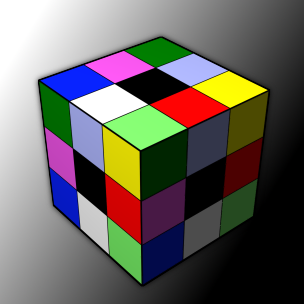
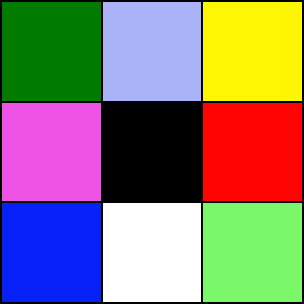
下の完成画像を見て、六面体の色合わせゲームに9色使って、何がルービックキューブだとお叱りを受けそうです。ただ、ここで実行しているように、一面を9に分割、着色した後、立方体に3D化した場合、現実のルービックキューブの色配置にはなりません。リアリティあるルービックキューブの色配置にするには、Rubik's Cubeの色配置になるように各面を別々に作成します。
このチュートリアルは、gimp-tutorials.com の Rubik's cube を参照しています。
このチュートリアルは、gimp-tutorials.com の Rubik's cube を参照しています。
目次のページに戻る

|
|

|
Step 1 立方体に変形するためのオブジェクトを作成します。
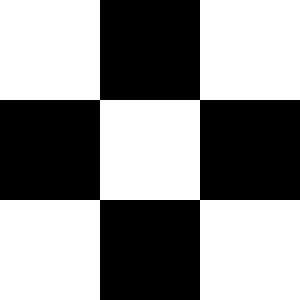
背景色=白 2/ レイヤー名を変更します。 レイヤー名=Checker 3/ Checkerレイヤーに対して、市松模様を適用します。 フィルタ>下塗り>パターン>市松模様 設定: サイズ=100 |
 輪郭抽出後
 階調の反転後
|
Step 2 ルービックキューブのような面を持った立方体にするためにグリッドを作成します。
アルゴリズム=ソーベル 量=2 2/ グリッドの線を黒に、各面の色を白に変更するために、階調を反転します(左図-下)。 色>階調を反転 |

|
Step 3 分画された各面を着色します。
高さ、幅=共に、304px 中央ボタンをクリック [NOTE] 中央ボタンをクリックし忘れた場合は、移動ツールを選択した後、イメージウィンドウのタイトルバーをクリックします。次に、[→]キーを二回、[↓]キーを二回押します。これで画像が中心に移動します。 2/ 新規レイヤーを作成します。 レイヤー名=Black 3/ Blackレイヤー全体を選択(ショートカット、 [Ctrl]+[A])し、黒で塗りつぶします。 4/ Blackレイヤーを最下層に移動します。 5/ Checkerレイヤーを選択し、塗りつぶしツールで各面を、様々な色で塗り潰します。 |
  

|
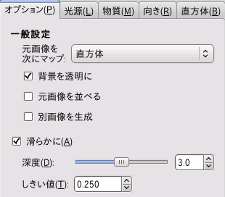
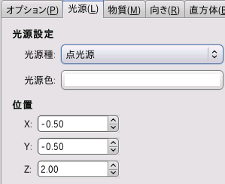
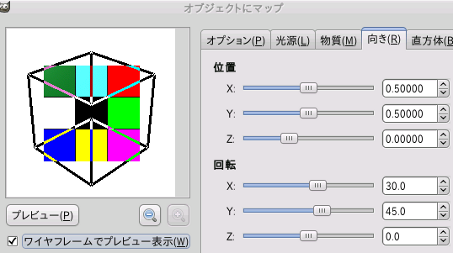
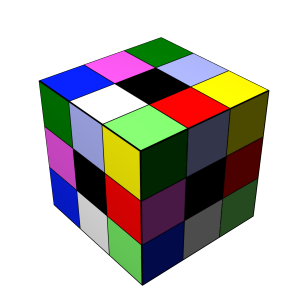
Step 4 立方体に変換します。
|
 ドロップシャドー適用時点
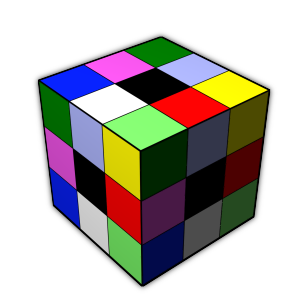
 完成図
|
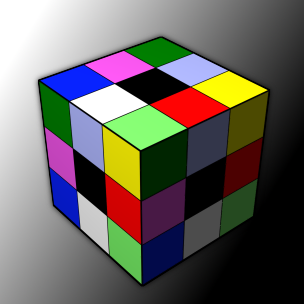
Step 5 立方体の周囲にエッジを作成し、ドロップシャドーを適用。最後に、床面を作成します。
拡大量=1px 4/ 新規レイヤーを作成します。レイヤー名:Edge 5/ Edgeレイヤー上で、選択範囲を黒で塗りつぶします。 6/ Edgeレイヤーを最下層に移動します。 7/ Edgeレイヤーにドロップシャドーを適用します。 フィルター>照明と投影>ドロップシャドウ 設定: オフセットX/Y=共に 0 ぼかし半径:8 色=黒 8/ 新規レイヤーを背景=透明で作成。 レイヤー名=Floor 最下層に移動させた後、ブレンドツールで適当なグラデーションを作成します。 完成です。 |